SebTags 1.0 Documentation: Introducing SebTags
Introducing SebTags
Welcome to the SebTags are general-purpose tags for building flexible forms and tables (and menus). All of the tags are skinnable and can act as a bridge to CFC functionality.
cf_sebForm
The cf_sebForm tag is designed to simplify form creation and unify client and server side validation.
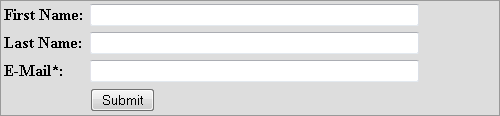
For example, this code creates a simple form that validates email as a required email address field both in the browser and when the form is submitted.
<cf_sebForm>
<cf_sebField name="fname" label="First Name">
<cf_sebField name="lname" label="Last Name">
<cf_sebField name="email" type="email" Label="E-Mail" required="true">
<cf_sebField type="submit" label="Contact Us">
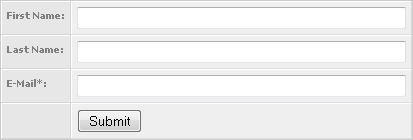
</cf_sebForm>The form itself could look very different depending on the skin chosen.
silver

and panels

being among the pre-built options (you can make your own as well).