Real World HTML: The Printable Page
In our last "Real World HTML" entry, we handled a rounded corner box sitting on a gradient - finishing up the implementation of the design. The only thing that remains now is making the printed page look good. Styling for print should be easy - especially if the HTML is structured well.
With that in mind, let's take a quick look at what we have so far.
Pre-Login State:
Post-Login State:
Subsection State:
The following code sample shows the outline of our code (for all of the elements from every design state), with much of the content removed for brevity.
<head>
<title>Real World HTML: Example 1 (Zinc)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="/all.css">
<link rel="stylesheet" type="text/css" href="/print.css" media="print">
<!--[if lte IE 6]><script type="text/javascript" src="/supersleight-min.js"></script><![endif]-->
</head>
<body>
<div id="container">
<div id="header">
<div id="logo"><img src="/i/logo.gif" width="134" height="58" alt="Zinc"></div>
<div id="header-pics">
<div id="header-path"></div>
<div id="header-plains"></div>
<div id="header-fire"></div>
<div id="header-mist"></div>
</div>
<div id="nav-primary" class="nav">
</div>
<div id="nav-secondary" class="nav">
</div>
<div id="nav-tertiary" class="nav">
</div>
<div id="header-zink"></div>
<div id="header-image"></div>
<div id="header-curve"></div>
</div>
<div id="hbborder"></div>
<div id="body">
<table border="0" cellpadding="0" cellspacing="0" id="body-table" width="100%">
<tr>
<td rowspan="2" id="col-news" class="content-cell">
<div id="news" class="cell-div">
<p><img src="i/news.gif" width="83" height="13" alt="News"></p>
</div>
</td>
<td id="body-content" class="content-cell">
<div class="cell-div">
</div>
</td>
<td rowspan="2" id="col-login" class="content-cell">
<div class="cell-div">
<div id="login">
<div id="login-space">
<h2>LOGIN</h2>
<form>
</form>
<p class="login-forgot"><a href="">Retrieve password</a></p>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td id="footer">
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
So, what does our print style sheet in print.css look like?
That is literally all of the code in the print style sheet. It just hides any navigation as well as the news and login columns of the table. Since no width was defined on the center column, it will automatically take up the entire page. The footer (which we want on the printed page) will naturally go below the content.
The header is made up of a few background images (which won't show up in print) and the logo (which we want on top of the printed page).
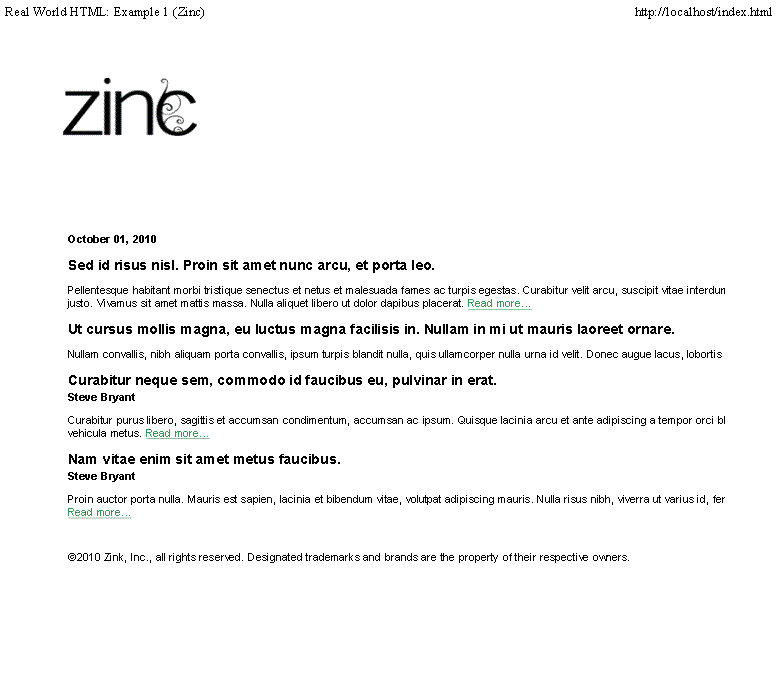
Here is what the printed page looks like.
We should be done now, right? Right. Next time I will cover what happened when I showed it to my client.






@media print {
.nav, #col-news, #col-login {display:none;}
}
I have actually created 2 classes (noprint & noshow) that I add to different elements so that I can assign what to hide on the screen versus what shouldn't be printed. Both screen & print styles are in the default stylesheet for the website:
@media screen {
.noprint {display:block !important;}
.noshow {display:none !important;}
}
@media print {
.noprint {display:none !important;}
.noshow {display:block !important;}
}
That is a great tip!
Do you happen to know what the browser support is for that?
http://www.w3.org/TR/CSS2/media.html
http://www.codestyle.org/css/media/print-BrowserSu...
It should be safe to use this unless you are still developing for IE4/5 or Netscape 4.
Very good tip. I will definitely be using this in the near future.
Thanks, James.